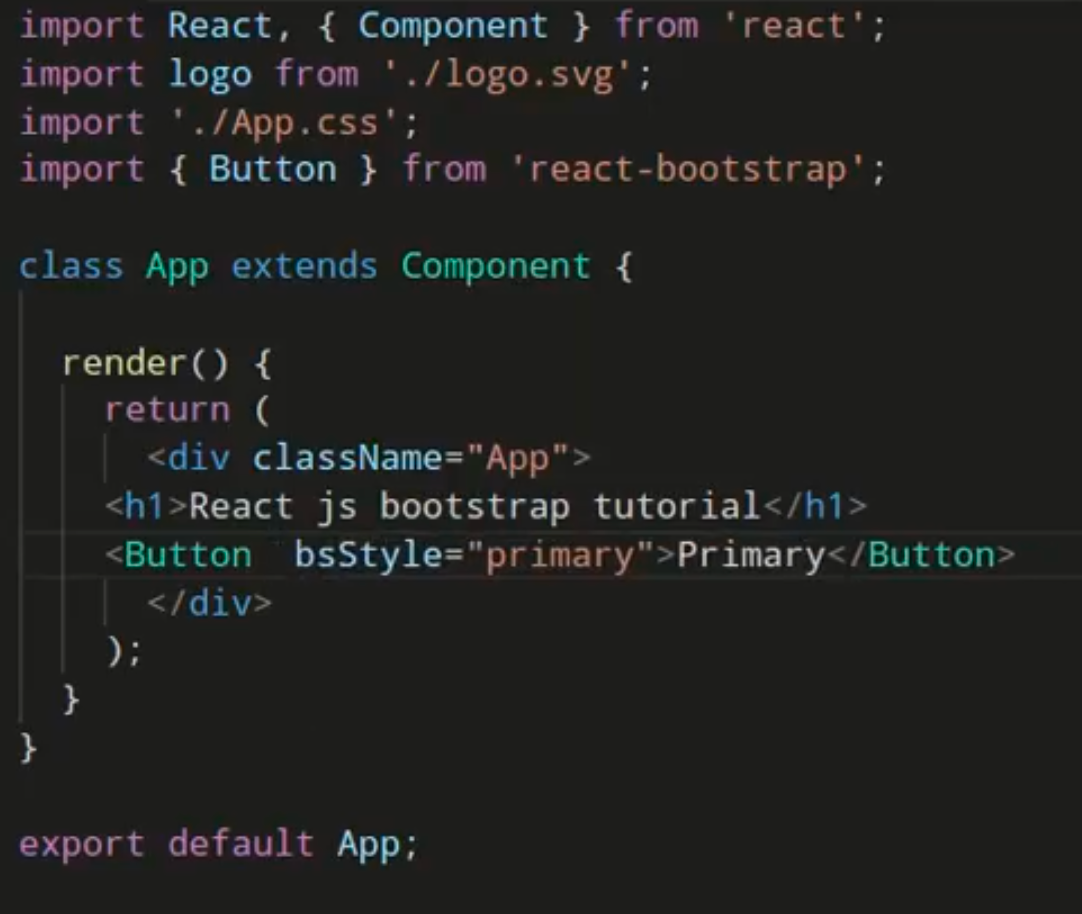
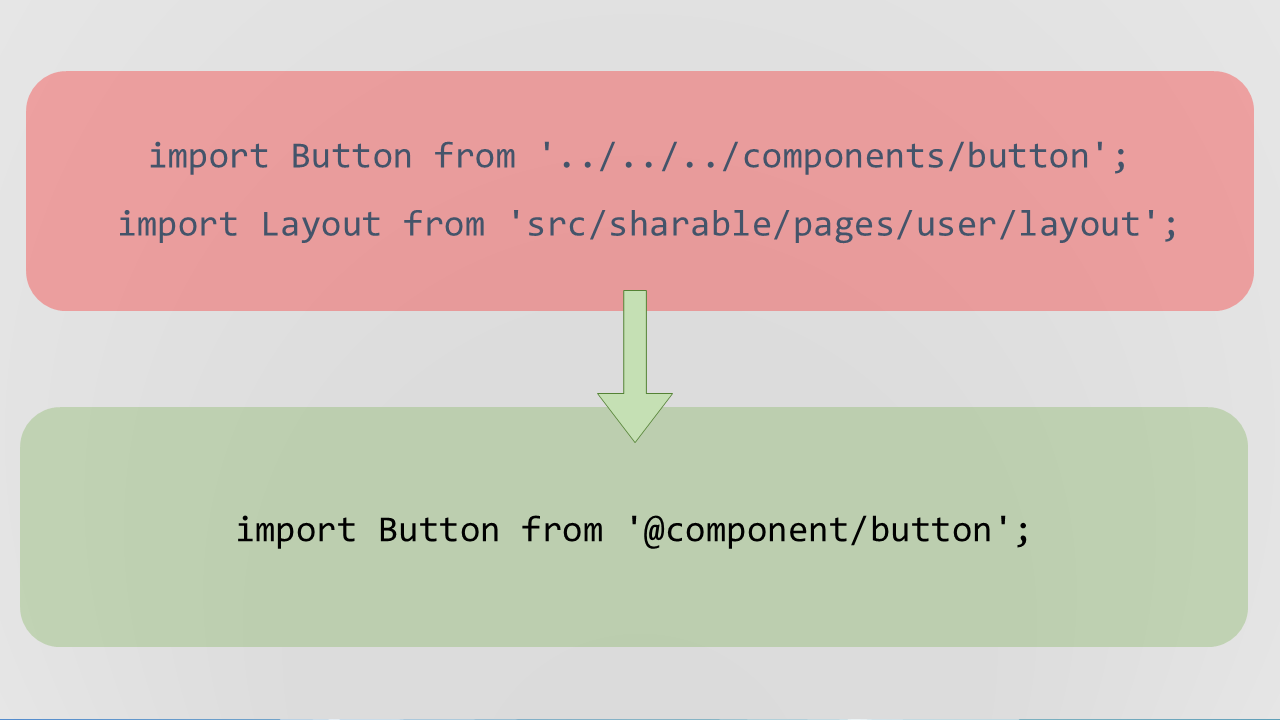
import { Button } from 'react-bootstrap';` imports the entire library · Issue #2683 · react-bootstrap/react-bootstrap · GitHub

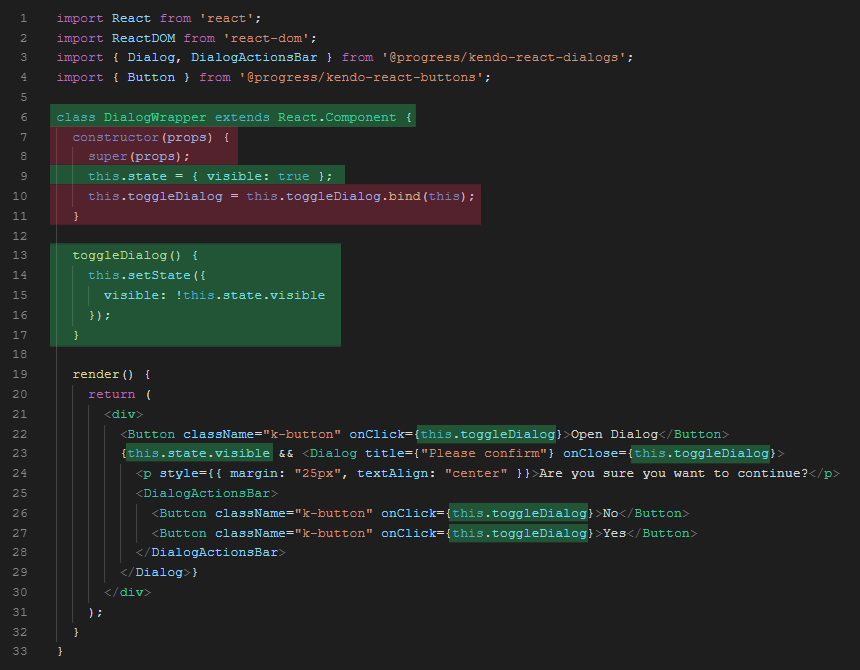
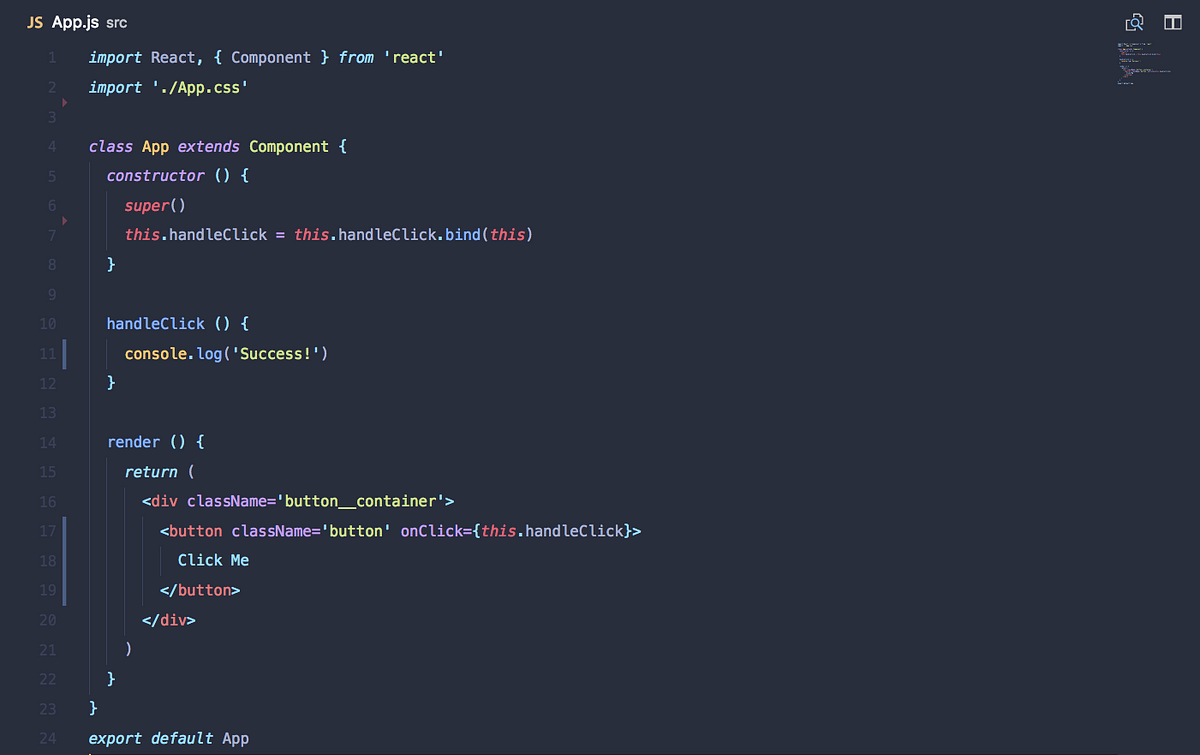
javascript-Why does React render component for the second time after setting the state to the same value? - nuomiphp