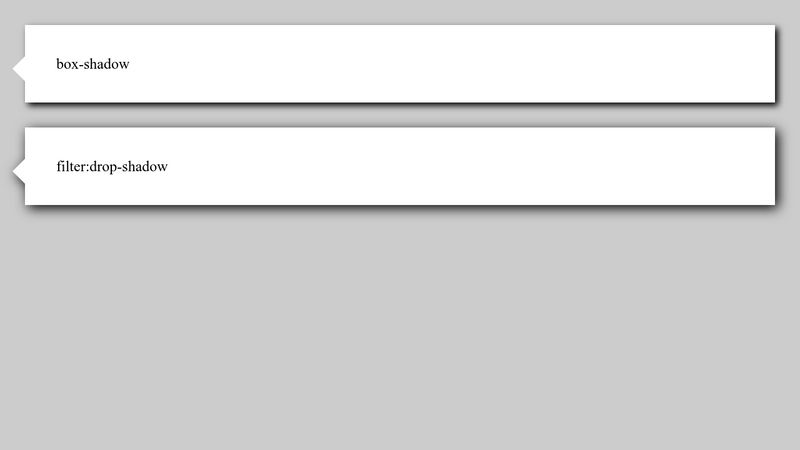
Using the CSS Box Shadow and CSS Filter Drop Shadow | So, us developers and designers overuse the box-shadow around our divs, they provide a subtle effect which works well. In this

Josh W. Comeau on Twitter: "🔥 `filter: drop-shadow` is the gift that keeps on giving. With `box-shadow`, one sibling's shadow can cast over another, breaking the 3D illusion. By putting `drop-shadow` on