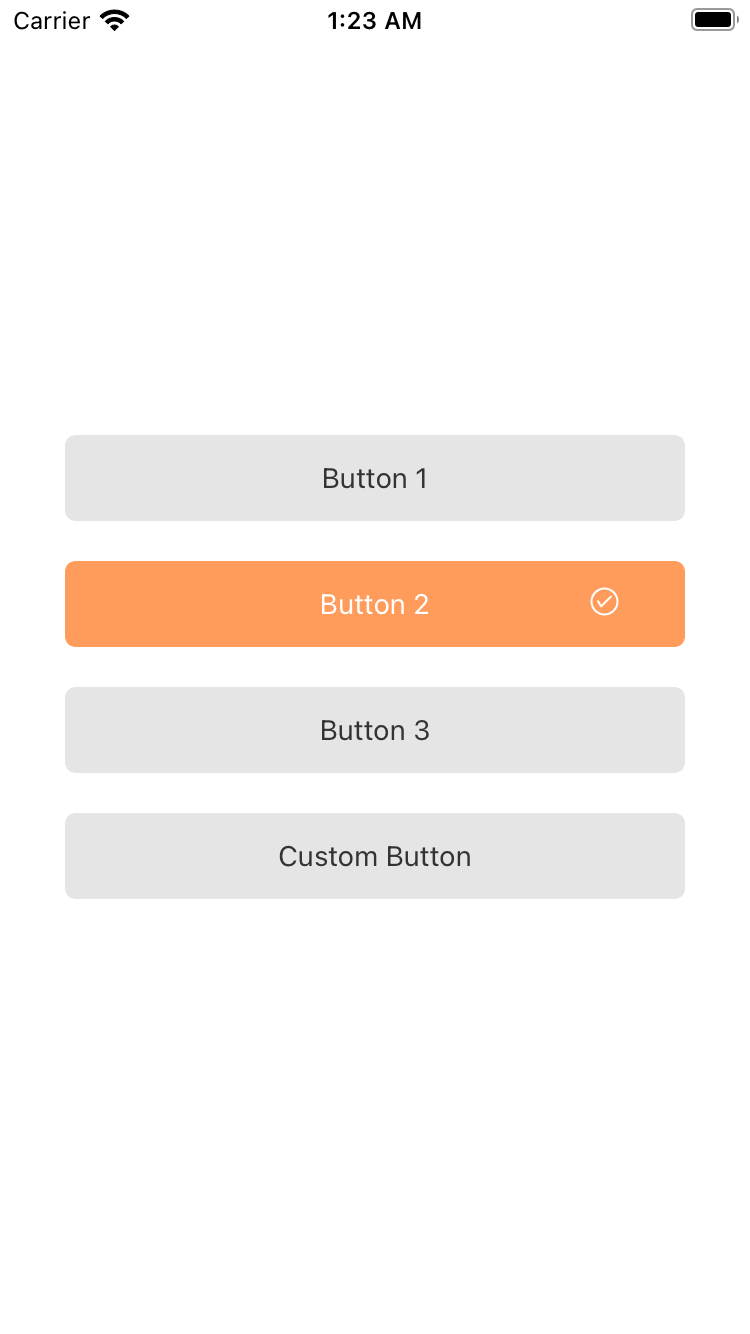
javascript - How can I make a button change what components are showing in react native? - Stack Overflow

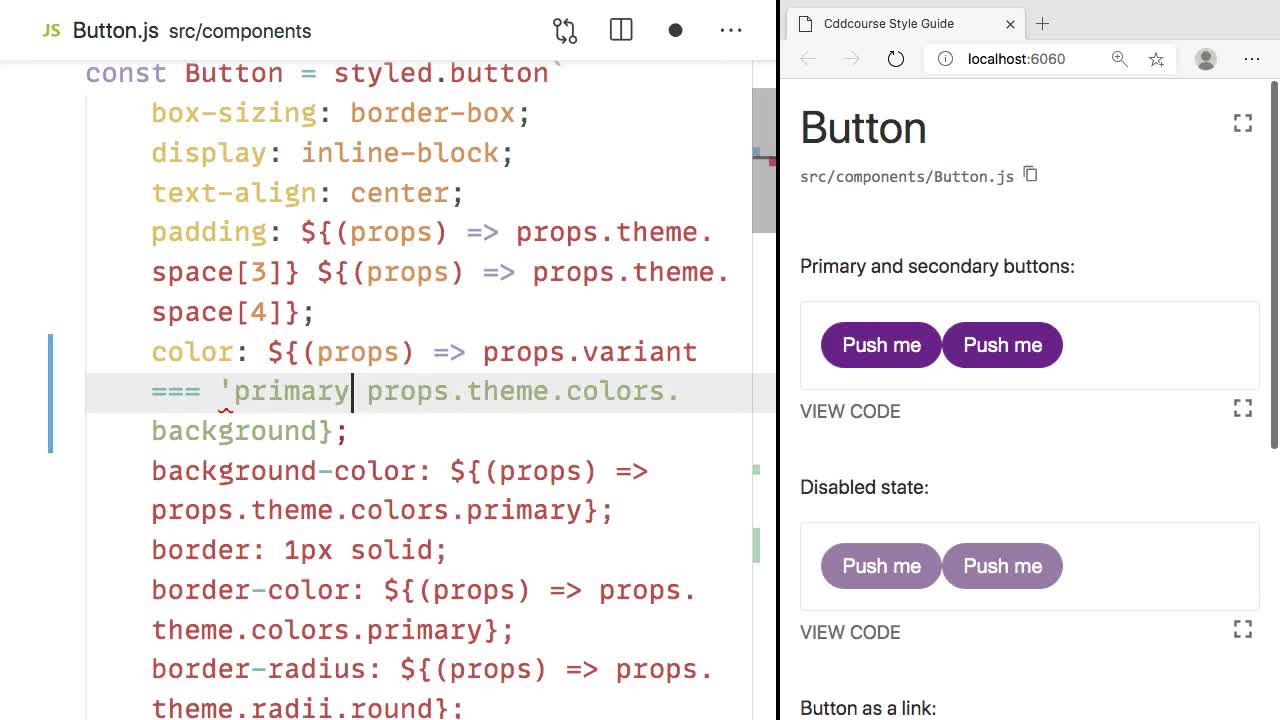
Creating a generic button React component with multiple variants using styled-components | egghead.io
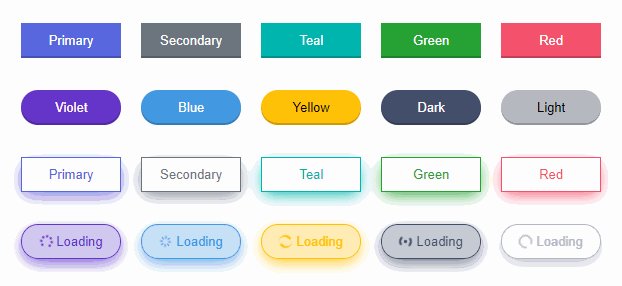
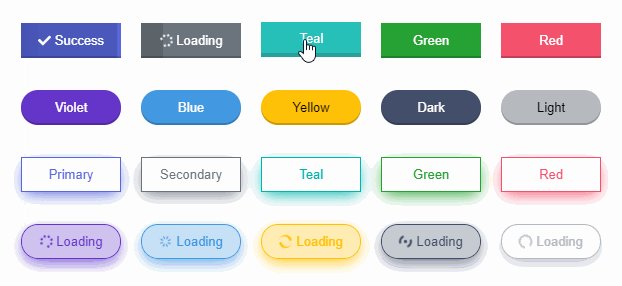
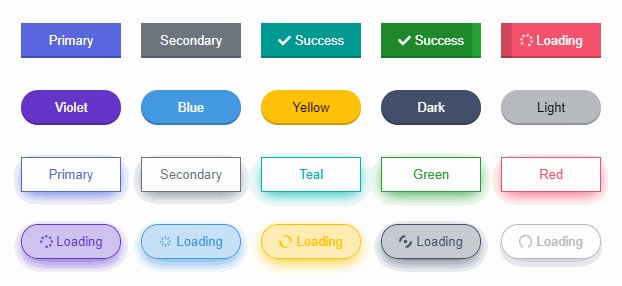
GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱
GitHub - yifaneye/react-responsive-button: React component with ripple effect when clicked or tapped 👉 npm i react-responsive-button