Multiple form submit buttons - same form - no user input required - Technical Questions - Unbounce Community

Javascript 101: Events. An event is a signal that something has… | by Ewere Ebie | Geek Culture | Medium

Differ if the user is only saving the record or pressing "Next Stage". - Microsoft Dynamics CRM Forum Community Forum
![SOLVED] Unable to preventDefault inside passive event listener invocation - Help & Support - PlayCanvas Discussion SOLVED] Unable to preventDefault inside passive event listener invocation - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/2X/b/bbd30d45042aea7e0f534f4eeadfb2dd52e1ddc6.png)
SOLVED] Unable to preventDefault inside passive event listener invocation - Help & Support - PlayCanvas Discussion

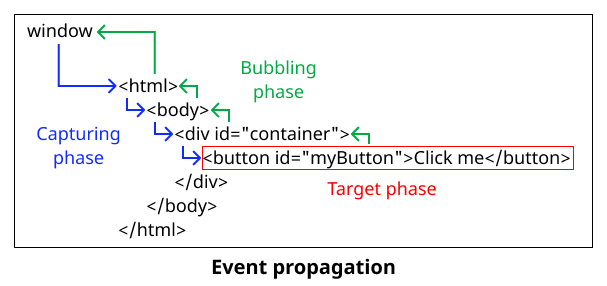
preventDefault vs. stopPropagation vs. stopImmediatePropagation | by Kunal Tandon | Developer's Arena | Medium