![SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub](https://user-images.githubusercontent.com/934879/52364193-3f352d80-2a0a-11e9-9229-fb45fcdea0de.png)
SCREENREADER]: 526 v2 - Need aria-labels for some edit / remove buttons · Issue #1047 · department-of-veterans-affairs/va.gov-team · GitHub

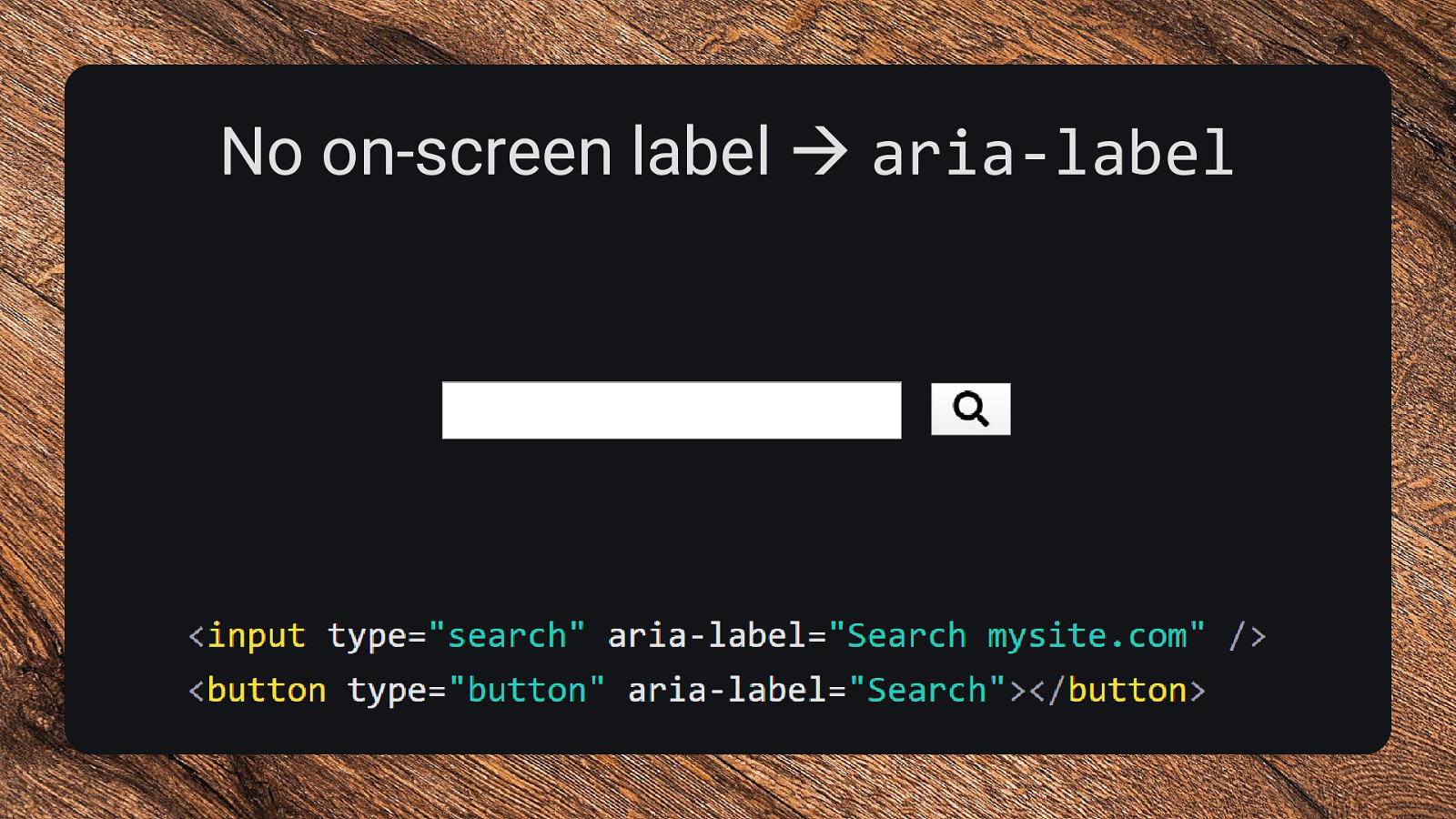
Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium

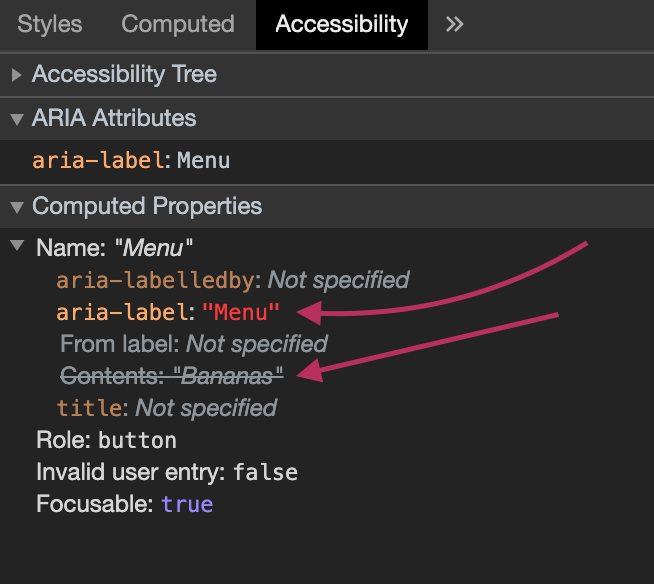
Incorrect aria-label is defined for toggle button · Issue #273 · jakezatecky/react-checkbox-tree · GitHub