typescript - When i add carousel in modal , close button is not working in angular 6 - Stack Overflow
Ionic Ion Close Icon, Add Icon In Button - ion close, Get Icon List in Different Sizes | Angular | Vue | React

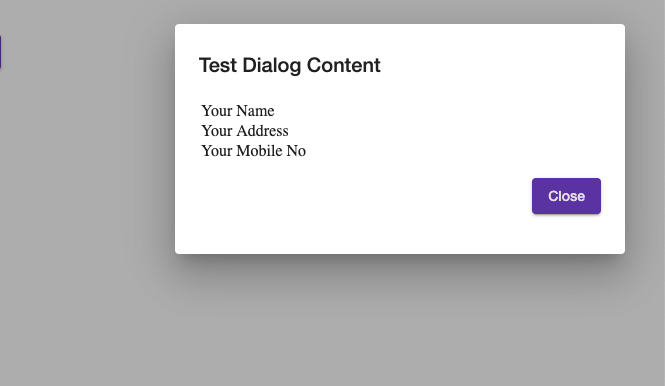
javascript - How to close a `div` box in Angular when I click outside of it.Without using jQuery - Stack Overflow

usability - Can we expect users to close popovers by just clicking away? - User Experience Stack Exchange